Today's discussion is on the initial steps for creating your website with Google Sites. We will be setting up the Look and Feel factors for the website.
This is the second part of the tutorial. In case you have missed the first one, you can read it all here - Create Free Website Using Google Sites: Part I
To start creating the website, open up your browser and then open the URL http://sites.google.com/. In case you are not logged on into Google, you will be asked to login. You can log into Google Sites using your Gmail ID and password.
Once you have logged in, you will be displayed a page which you can use to create a website. In case you already have one or more website(s) with Google Sites, you will be displayed a list of all those sites. Using this page you can either create a new website or open up an existing website for modifications. As we are starting off for the first time, the page that follows the Login Screen looks something like this -
You need to click the Create Site Button to move on to the next page where you can specify the Template/Design for you webpage, the name of your webpage and other things.
On this page you are supposed to specify the following -
1. Select the template for your website. A template is like a blueprint on which all other pages in your website will be based. You need one just because of the fact that it will bring homogeneity to the pages in your website and visitors will not feel different on each page. The use of a Template will also reduce the coding part to a great extent. Broadly, the templates are responsible for placing placeholders on the pages which will be later used to display content.
If the type of template you are looking for is not available in the list, you can click on the "Browse for More Templates" to display the entire range of templates that are available from Google Sites in a popup applet.
1. Select the template for your website. A template is like a blueprint on which all other pages in your website will be based. You need one just because of the fact that it will bring homogeneity to the pages in your website and visitors will not feel different on each page. The use of a Template will also reduce the coding part to a great extent. Broadly, the templates are responsible for placing placeholders on the pages which will be later used to display content.
If the type of template you are looking for is not available in the list, you can click on the "Browse for More Templates" to display the entire range of templates that are available from Google Sites in a popup applet.
On this applet select the category on the left hand side of the panel to see the list of templates on the right hand side. Once you have decided on the template, double click the template to apply it for the website. This will close the applet and also apply the template for the website.
2.a. After specifying the template to be used, specify the name for your website. The name that you specify is actually the name that Google displays to you.
2.b. As you specify the name for your website, Google updates the URL for the website.
Notes-
i. The URL of your website cannot contain anything except alphabets and digits. So I would recommend you not to use special characters - like periods, commas, hyphens, underscores etc. while naming the website.
ii. The name that you want for your website might not be available any more with Google Sites. In such a situation, Google will display you a list of its suggestions and alternatives. You can select one from the list provided or re-try with other names.
iii. The Name of your website and the URL may be different. There is no problem with that. Just keep in mind that the name is for your identifying your website whereas the URL name will be for use by the visitors.
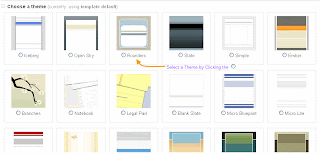
3. Once the naming part is successfully completed, you can scroll down and specify a theme for your website. The Template will be concerned with the layout and positioning of the Placeholders whereas the Theme will control the color schemes, font patterns. In broader sense, themes have to do with presentation of the page and its content, that is, the content that you will be placing in the placeholders decided by the templates.
2.a. After specifying the template to be used, specify the name for your website. The name that you specify is actually the name that Google displays to you.
2.b. As you specify the name for your website, Google updates the URL for the website.
Notes-
i. The URL of your website cannot contain anything except alphabets and digits. So I would recommend you not to use special characters - like periods, commas, hyphens, underscores etc. while naming the website.
ii. The name that you want for your website might not be available any more with Google Sites. In such a situation, Google will display you a list of its suggestions and alternatives. You can select one from the list provided or re-try with other names.
iii. The Name of your website and the URL may be different. There is no problem with that. Just keep in mind that the name is for your identifying your website whereas the URL name will be for use by the visitors.
3. Once the naming part is successfully completed, you can scroll down and specify a theme for your website. The Template will be concerned with the layout and positioning of the Placeholders whereas the Theme will control the color schemes, font patterns. In broader sense, themes have to do with presentation of the page and its content, that is, the content that you will be placing in the placeholders decided by the templates.
4. More Options
This is important. I do not why they have kept this hidden till you click the link. This section contains the visibility aspect of your website.
This is important. I do not why they have kept this hidden till you click the link. This section contains the visibility aspect of your website.
4.1. Type a description for your website.
4.2. In the Share with Section Select the Everyone in the world option just because you want your website to be visible to all on the internet. In case you wish to allow only a few people to be able to see your site, then select the Only people I specify can view this site
4.3 In case you are creating a website with Mature Content, DO NOT Forget to select this option. Google is strict in enforcement of principles and may ban your site if you publish mature content without this check box selected.
5. Once all the above have been done, type in the capcha
6. Click the Create Website button
That’s all there is to start with your website using Google Sites.
In the Next Post, I will be discussing the management of the website where in I will be covering up the front page for your website.
My recommendation: After you are done with this, spend sometime in having a look at your website and playing around with the different options available in the Site Manager.
4.2. In the Share with Section Select the Everyone in the world option just because you want your website to be visible to all on the internet. In case you wish to allow only a few people to be able to see your site, then select the Only people I specify can view this site
4.3 In case you are creating a website with Mature Content, DO NOT Forget to select this option. Google is strict in enforcement of principles and may ban your site if you publish mature content without this check box selected.
5. Once all the above have been done, type in the capcha
6. Click the Create Website button
That’s all there is to start with your website using Google Sites.
In the Next Post, I will be discussing the management of the website where in I will be covering up the front page for your website.
My recommendation: After you are done with this, spend sometime in having a look at your website and playing around with the different options available in the Site Manager.
Hope you enjoyed this part of the tutorial. I would welcome your suggestions and feedback as always.
Cheers







0 comments :
Post a Comment